One of the most important concepts that a new user must grasp, in order to do almost anything in Adobe After Effects, are keyframes and keyframing.While there are a few procedural, or rules-based, plugins in After Effects that can automatically generate animation without keyframing, the vast majority of operations, even the simplest, require you to create keyframes to have anything happen. Set keyframe interpolation method to linear or Auto Bezier Ctrl-click in layer bar mode Command-click in layer bar mode Set keyframe interpolation method to linear or hold Ctrl+Alt-click in layer bar mode. Adobe After Effects Wiki is a FANDOM Lifestyle Community.
- Adobe After Effects Keyframe Shortcut
- Adobe After Effects Keyframe Interpolation
- Adobe After Effects Keyframe
What you learned: How the Graph Editor can create more dynamic movements for an animated layer
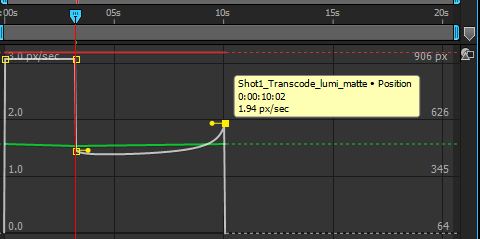
Why to use the Graph Editor
The Graph Editor allows you to adjust the speed of an animation between keyframes using its Speed Graph.
Change linear keyframes to Easy Ease
- Select linear keyframes in the timeline. Then Right-click or Control-click (MacOS) on any selected keyframe and choose Keyframe Assistant > Easy Ease.
Get ready to adjust the keyframes in the Graph Editor
- With the Easy Ease keyframes selected in the Timeline, click the Graph Editor button in the Timeline to open the Graph Editor.
- Make sure to choose “Edit Speed Graph” from the Graph Type And Options button at the bottom of the Graph Editor.
Adjust the Speed Graph

- Drag a selection box around the keyframes in the Graph Editor.
- Drag the direction handles that appear to change the speed of the object moving through the keyframes.
Preview the animation and adjust as needed

- Press the spacebar to begin playback of the animation.
- Drag the direction handles on the keyframes in the Speed Graph to fine-tune the speed changes.
Tip: Check the Info panel as the animation is previewing to know whether you are watching the preview in real time.
There are a handful of ways to make an animation repeat itself infinitely within Adobe After Effects, but arguably the simplest and most universally effective of them is the Loop Expression. Let’s take a look at how to apply it.
Step 1: The Expression
The LoopExpression has a simple structure, with two variations: Cycle and PingPong.
Cycle (Default):
Vivaldi violin concerto. LoopOut(“Cycle”);
This expression will create a standard infinite loop from the start to end of an animation, as indicated by “Cycle.” The red ghost keyframes are shown to indicate what this animation would look like done manually.
Cycle Modeis the default Loop mode, so you can actually achieve the same effect with:
LoopOut();
PingPong:
LoopOut(“PingPong”);
The PingPong variation of the Loop expression will create an infinite loop, only instead of cycling the animation over and over, it will animate forward, then in reverse, then forward again, and so on.

Step 2: Application

Applying to a Property:
The LoopExpression is applied to the expression feature of a layer’s property. For instance, if you wanted a layer to grow and shrink infinitely, you would keyframe a layer’s scale property appropriately, then apply the LoopExpression to it by alt-clickingthe keyframe button.
Adobe After Effects Keyframe Shortcut

Applying to Entire Layer:
Adobe After Effects Keyframe Interpolation
If you would like to loop a layer in its entirety, even imported footage, you can do so by applying the LoopExpression of your choosing to the Time Remapping feature of the layer. Simply right-click the desired layer, select EnableTimeRemapping, then apply the loop expression to the layer.
If this generates a blank frame at the loop point of your layer (a common problem), you can fix it fairly easily; Create a new keyframe at the last frame of your layer, one frame prior to the keyframe that Time Remapping created. Copy your new keyframe and paste it over the keyframe that TimeRemapping created, so that there are two of the same keyframe ending the layer’s Time Remapping.
If you want to make the LoopExpression even more convenient, you can try The LoopMaker, a free script by Lloyd Alvarez that allows you to apply custom loops to multiple layers simultaneously with just a few clicks.
Say goodbye to copying and pasting keyframes, and say hello to the time you’ll save with the Loop Expression!
What unique ways have you used the Loop Expression? Let us know in the comments below.
Sign In
Register
- Access to orders in your account history
- Ability to add projects to a Favorites list
- Fast checkout with saved credit cards
- Personalized order invoices
Adobe After Effects Keyframe
Create Account
