Adding and Removing Nodes (HTML Elements)
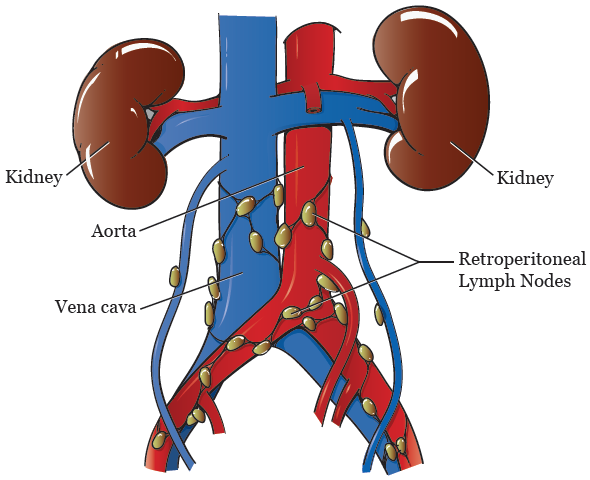
Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Definition of node. 1 a: a pathological swelling or enlargement (as of a rheumatic joint) b: a discrete mass of one kind of tissue enclosed in tissue of a different kind. 2: an entangling complication (as in a. Lymph nodes are most numerous in the neck, mediastinum, abdominal mesenteries, pelvis, the proximal limbs (the axillae and the groin), and along the posterior abdominal wall. Inside the chest and trunk, lymph nodes tend to be found along the veins near viscera.
Creating New HTML Elements (Nodes)
To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element.
Example
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
<script>
var para = document.createElement('p');
var node = document.createTextNode('This is new.');
para.appendChild(node);
var element = document.getElementById('div1');
element.appendChild(para);
</script>
Example Explained

This code creates a new <p> element:
To add text to the <p> element, you must create a text node first. This code creates a text node:
Then you must append the text node to the <p> element:

Finally you must append the new element to an existing element.
This code finds an existing element:
This code appends the new element to the existing element:
Creating new HTML Elements - insertBefore()

The appendChild() method in the previous example, appended the new element as the last child of the parent.
If you don't want that you can use the insertBefore() method:
Example
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
<script>
var para = document.createElement('p');
var node = document.createTextNode('This is new.');
para.appendChild(node);
var element = document.getElementById('div1');
var child = document.getElementById('p1');
element.insertBefore(para, child);
</script>
Removing Existing HTML Elements
To remove an HTML element, use the remove() method:
Example
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
<script>
var elmnt = document.getElementById('p1');
elmnt.remove();
</script>
Example Explained
The HTML document contains a <div> element with two child nodes (two <p> elements):
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
Find the element you want to remove:
Download Node
Then execute the remove() method on that element:
The remove() method does not work in older browsers, see the example below on how to use removeChild() instead.
Removing a Child Node
For browsers that does not support the remove() method, you have to find the parent node to remove an element:
Example
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
<script>
var parent = document.getElementById('div1');
var child = document.getElementById('p1');
parent.removeChild(child);
</script>
Example Explained
This HTML document contains a <div> element with two child nodes (two <p> elements):
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
Find the element with id='div1':
Find the <p> element with id='p1':

Remove the child from the parent:
Here is a common workaround: Find the child you want to remove, and use its parentNode property to find the parent:
child.parentNode.removeChild(child);
Replacing HTML Elements
To replace an element to the HTML DOM, use the replaceChild() method:
Example
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</div>
<script>
var para = document.createElement('p');
var node = document.createTextNode('This is new.');
para.appendChild(node);
var parent = document.getElementById('div1');
var child = document.getElementById('p1');
parent.replaceChild(para, child);
</script>
Nodes Blockchain
Try it Yourself »Nodes On Finger Joints
Nodes In Lungs
